部署 Jekyll 站点至 Amazon S3
从 "octopress deploy" 到 "s3_website push"
Jekyll 是一款静态博客/网站生成工具,很多使用 Jekyll 写作的博主会将网站发布到 GitHub Pages 或类似的服务上;此外,我们也可以选择将博客部署至 Amazon S3 等类似的对象存储服务上。
AWS 控制台部署
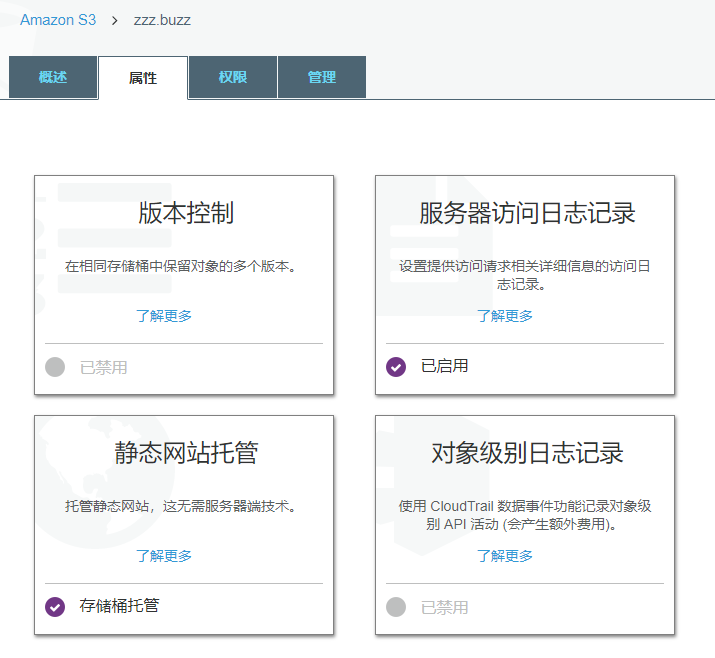
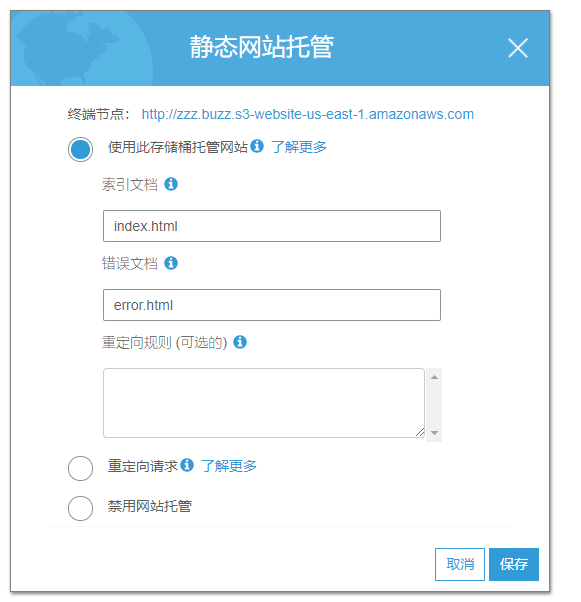
部署博客至 Amazon S3 上有很多办法,最直接的办法就是手动将生成的博客文件通过 AWS 控制台 上传,并配置好相应的权限与站点设置即可。


通过 AWS 控制台部署虽然看起来操作方便,但是实际上比较繁琐且无法自动化操作。因此推荐选用第三方工具进行自动化部署。
第三方命令部署
通过命令部署我们的 Jekyll 站点,可以将操作自动化,甚至集成到 CI 流程中,以达到提交代码(文章)后自动生成站点,并部署上线。下文将只介绍使用工具部署站点的部分。
octopress deploy
Octopress 是基于 Jekyll 开发的博客写作工具,比 Jekyll 额外多提供了 octopress new post, octopress new draft 等命令改进写作流程,还提供了 octopress deploy 命令可以将 Jekyll 或 Octopress 或其他任何工具生成的站点部署至 Amazon S3 或 Git, Rsync 节点。
octopress 从安装、初始化到配置、部署的相关命令如下:
# 安装
gem install octopress
# 初始化配置文件
octopress deploy init
# 配置 S3 存储桶用于网站托管
octopress deploy add-bucket
# 部署站点
octopress deploy
s3_website push
s3_website 与 Octopress 不同,不提供与写作相关的额外命令,而是一个纯粹的 Amazon S3 静态网站管理工具,并且在这方面比 Octopress 做得好很多,推荐使用。
s3_website 从安装、初始化到配置、部署的相关命令如下:
# 安装
gem install s3_website
# 初始化配置文件
s3_website cfg create
# 配置 S3 存储桶用于网站托管
s3_website cfg apply
# 部署站点
s3_website push
功能对比
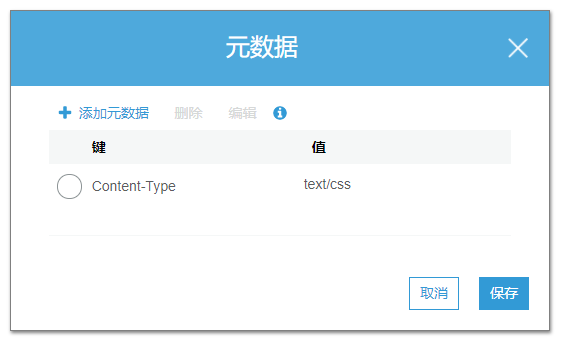
Content-Type
首先,关于部署网站很重要的一点就是,网站上所有的资源如 HTML,CSS,JS 等都需要设置相应的 Content-Type,如果未能设置 Content-Type 或者设置了错误的值,将有可能导致浏览器无法正确加载相应的资源文件。如在 IE 浏览器中,不给 CSS 资源的 HTTP 响应头中设置 Content-Type: text/css 就会导致 IE 不加载该样式。具体可参见博客文章 为 CSS 设置正确的 Content-Type。

而 Octopress 最大的问题就是不会自动为上传至 Amazon S3 的资源设置该元数据,而必须手动为每一种文件类型进行配置。例如以下配置:
headers:
- filename: '\.css$'
content_type: 'text/css'
- filename: '\.gif$'
content_type: 'image/gif'
- filename: '\.html?$'
content_type: 'text/html'
- filename: '\.ico$'
content_type: 'image/x-icon'
- filename: '\.jpe?g$'
content_type: 'image/jpeg'
- filename: '\.js$'
content_type: 'application/javascript'
- filename: '\.png$'
content_type: 'image/png'
- filename: '\.svg$'
content_type: 'image/svg+xml'
- filename: '\.xml$'
content_type: 'text/xml'
如此配置既繁琐,也易出错遗漏,而 s3_website 则默认支持自动为各文件设置 Content-Type 头,当然也支持手动指定 Content-Type,若手动指定则配置如下:
content_type:
"*.myextension": application/my-custom-type
并行操作
当博客文章越来越多的时候,部署站点所需的时间也自然成了一个很重要的考虑因素。s3_website 默认使用并行操作,并可配置同时进行的操作数,以最大化传输效率,而 Octopress 则完全不支持并行上传。
以下以 zzz.buzz 目前总计约 350 个文件(包括文章,图片,其他资源),30 MB 资源在默认配置下,同一主机及网络环境下进行测试:
| 工具 | 全新部署 | 0 增量部署 |
|---|---|---|
| octopress | 217 秒 | 140 秒 |
| s3_website | 29 秒 | 10 秒 |
其中全新部署指 Amazon S3 的存储桶内没有任何文件的情况下部署站点; 0 增量部署指没有任何文件需要更新的情况下,依然尝试再次部署所耗费的时间。
可以看到,在全新部署的情况下 s3_website 比 octopress 快了近 7 倍,在 0 增量部署的情况下快了有 13 倍之多。
测试执行 (dry run)
当对站点有比较大的变动,或者对工具的配置文件有新修改,或者从一种部署工具切换到另一种工具时(如从 octopress deploy 切换至 s3_website push)时,由于对可能会发生的结果不确定,我们可能会想要测试执行部署的效果,即不对 Amazon S3 的任何对象配置进行改动,而模拟实际进行部署时会产生的结果。
而 s3_website 就支持测试执行(dry run),如 s3_website push --dry-run。作为对比,Octopress 则没有该特性。
静态网站托管权限配置
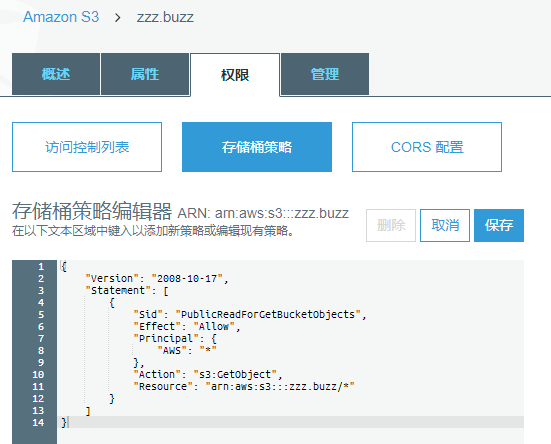
在 Amazon S3 中托管静态网站,除了要配置存储桶进行托管网站外,还需设置存储桶中对象的访问权限为所有人可读。
在这一点上,s3_website 与 Octopress 都能够良好地完成任务,不过各自采用的方法并不同。
其中 s3_website 会直接在要托管网站的存储桶上设置存储桶策略,这样所有在该存储桶中被该策略所覆盖的对象都自动地变为可公开访问。

而 Octopress 则是为每一个上传至存储桶的对象单独设置访问控制列表:

两种方式没有好坏,一种更方便,一种更精准。