为 CSS 设置正确的 Content-Type
Web 服务器在响应请求时,除了返回所请求的资源本身,一般还会在响应的头部带上 Content-Type 字段,其值应当与该资源的 MIME 类型相匹配。如果 Content-Type 没有与资源一同返回或配置不正确的话,就有可能在一些浏览器上造成兼容性问题。如网页中的样式文件 CSS 对应的 Content-Type 应该为 text/css,如果未返回正确的 Content-Type,则有可能造成浏览器拒绝渲染样式。
不同浏览器对于 Content-Type 的不同要求
Internet Explorer
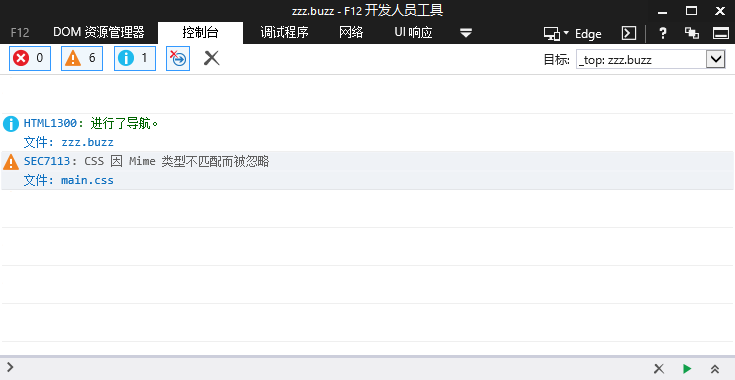
对于 IE 浏览器(不包括 Edge),如果响应标头中的 Content-Type 设置不正确,或者没有在响应标头中设置 Content-Type 的话,都会使浏览器拒绝渲染样式,并在控制台中报以下错误:
SEC7113: CSS 因 Mime 类型不匹配而被忽略
或
SEC7113: CSS was ignored due to mime type mismatch

具体说来,在各版本 IE (不包括 Edge)中,对于跨域的 CSS 资源,只有在资源的响应标头中含有正确的 Content-Type 声明时才会被正确处理;而对于 IE9 及之后的版本(不包括 Edge),无论请求是否跨域,都要求在响应标头中包含正确的 Content-Type 声明。
Content-Type: text/css
详细说明可参考微软的 IE 博客文章 MIME-Handling Changes in Internet Explorer | IEBlog。
其他浏览器
对于 Chrome, Firefox, Safari, Edge 等浏览器,与 IE 相同的是,如果样式文件的 Content-Type 设置不正确的话,样式就不会被渲染;而与 IE 不同的是,如果样式文件的 Content-Type 根本没有设置的话,该样式也会被渲染。
在这些浏览器中,如果样式的 Content-Type 设置有误,则会在控制台中留下报错信息。
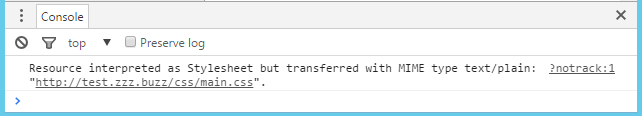
如 Chrome 浏览器会报以下错:
Resource interpreted as Stylesheet but transferred with MIME type text/plain

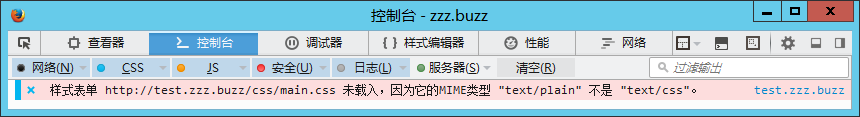
Firefox 浏览器会报以下错:
样式表单 未载入,因为它的MIME类型 "text/plain" 不是 "text/css"。

总结
| Content-Type | 是否跨域 | IE 6+ | IE 9+ | Edge | Chrome | Firefox | Safari |
|---|---|---|---|---|---|---|---|
| 未设置 | 否 | ? | x | ok | ok | ok | ok |
| 未设置 | 是 | x | x | ok | ok | ok | ok |
| binary/octet-stream | 无影响 | ? | x | x | x | x | x |
| text/plain | 无影响 | ? | x | x | x | x | x |
| text/css | 无影响 | ok | ok | ok | ok | ok | ok |
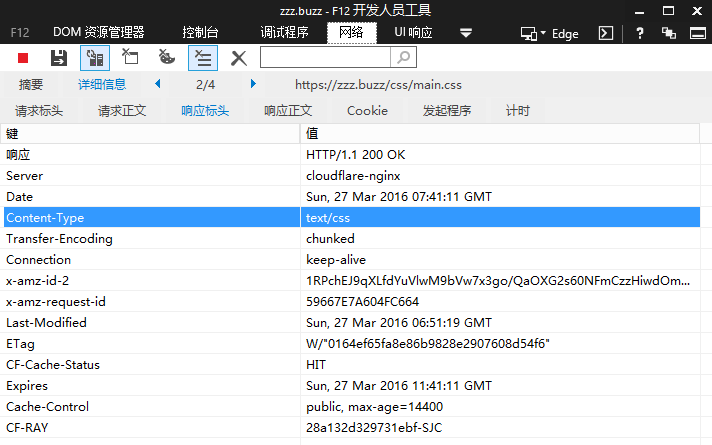
正确配置的 Content-Type
如果正确地将 CSS 样式文件的 Content-Type 配置为 text/css,那么可以在浏览器的调试工具中找到对应的字段:

需要配置 Content-Type 的根本原因
我们可以看到,如果 CSS 样式的 Content-Type 设置不正确,浏览器就会拒绝渲染该资源。其实,不只是 CSS 样式文件如此,JS 脚本文件也是同样。究其原因,还是为了安全。通过对服务器返回资源的 Content-Type 进行验证,可以在一定程度上避免跨站脚本攻击等攻击手段。