百度移动搜索优化与百度网页转码
使用百度移动搜索时,百度提供了一项名为 Siteapp 页面转码 的功能,声称可以为移动终端提供更好的浏览体验,具体可见其转码声明。然而,事实是该转码通常会将原先良好设计的页面转为难以阅读的页面,并会被贴上百度自家的广告,严重影响用户体验。
百度页面转码实例与对比
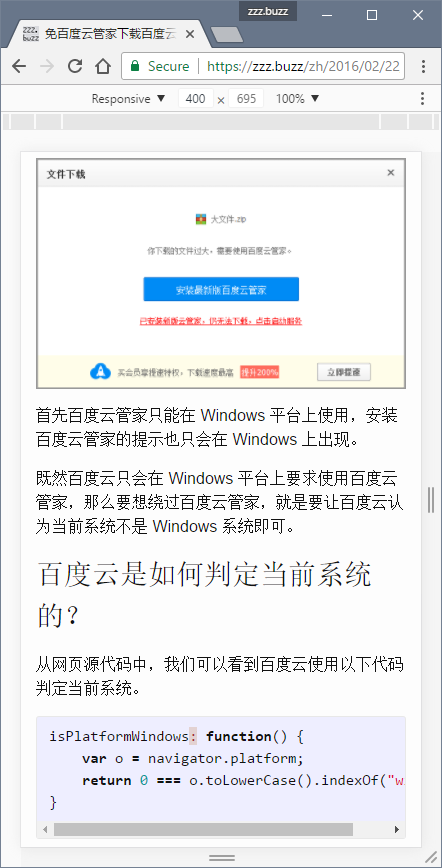
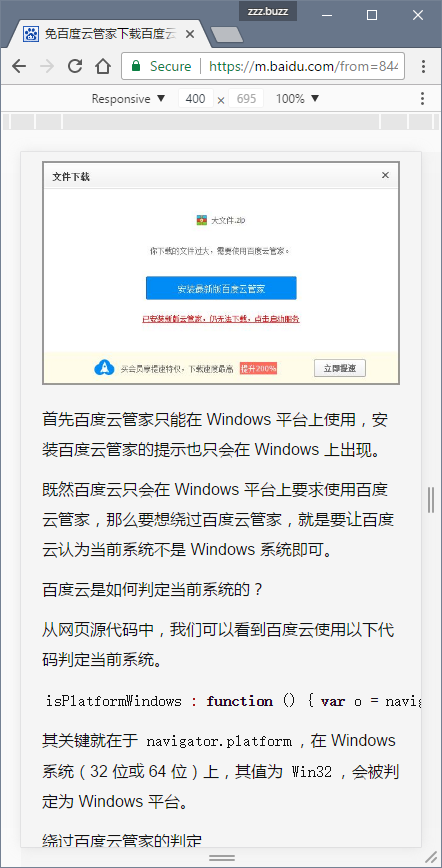
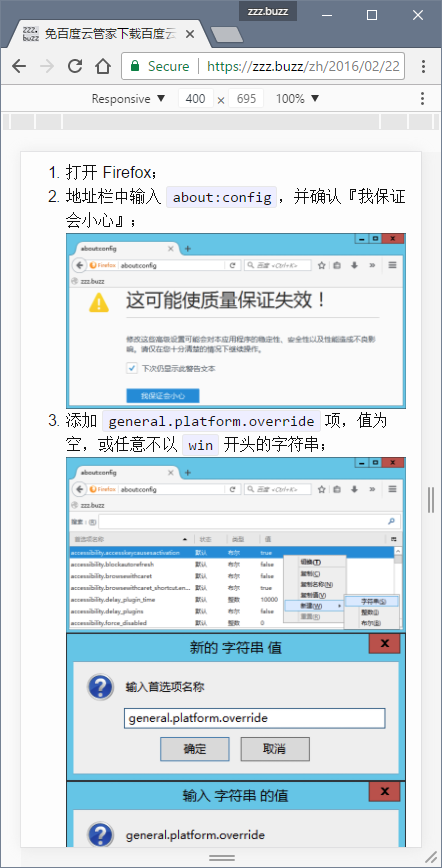
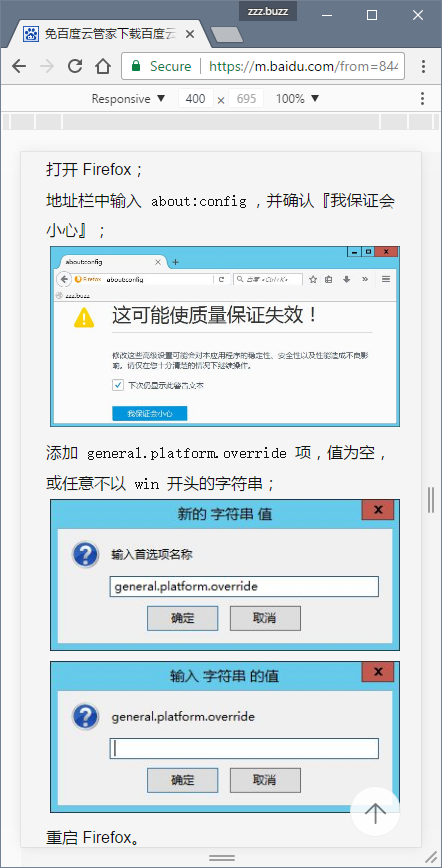
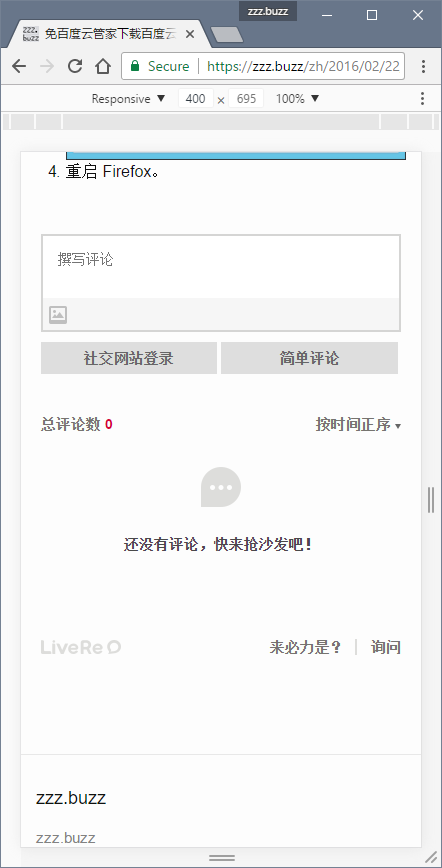
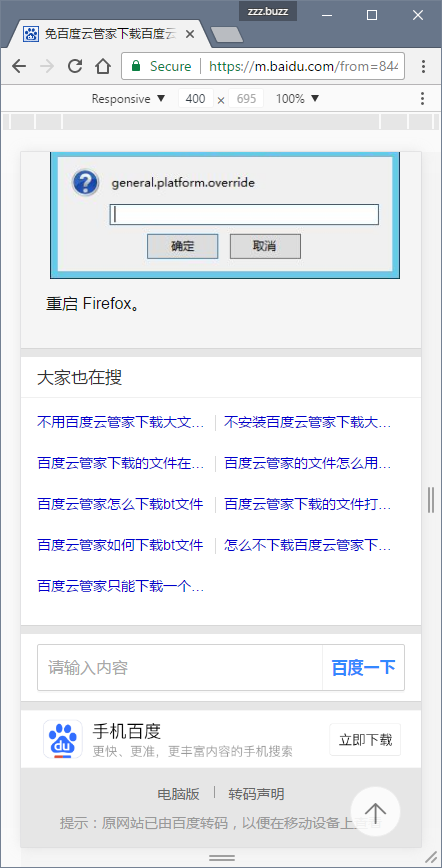
下面先看一组原始网页与百度转码后网页的实际对比来感受一下百度转码对原网页的破坏。
拖动滑块可以实时预览转码前后的变化。






上述例子中的原始页面为 免百度云管家下载百度云中的大文件。
从以上三组图片对比中,我们可以看到百度转码至少会:
- 对图片进行二次压缩,使得转码后页面中的图片比原始图片更为模糊;
- 改变行高,使得行内间距与行间间距的差距更小,进而使得更难以区分段落;
- 改变标题行的字号,使得标题与正文内容一样大,无法区分标题、小标题等;
- 破坏代码片段的样式,使得多行代码显示为一行,难以阅读原始代码;且移除了代码片段的底色,使得难以区分代码片段与正文;
- 移除了列表的标号,使得原先有序且分隔的内容混杂在一起;
- 移除了原网页中的 JS 代码,使得原网页中实现的评论系统等无法展现;
- 添加了百度自家的大量广告,破坏了用户体验;
- 将原网页的 favicon 替换了百度自己的 icon,给用户造成混淆。
禁用百度移动搜索页面转码
了解了百度 Siteapp 页面转码的实际效果后,如果你也想禁用该转码,可以在 <head> 标签中添加
<meta name="applicable-device" content="pc,mobile">
来表示页面同时适合在移动设备和 PC 上进行浏览。
需要注意的是,在为页面添加以上标签之后,通常需要一个月甚至更久,百度才会取消对页面的转码。
此外,该标签是百度私有的标签,并不属于任何 Web 标准,也不会被 Google 等搜索引擎所识别。
而且事实上,如果一个页面是设计为适合移动设备展示的话,通常会添加以下标签:
<meta name="viewport" content="width=device-width, initial-scale=1">
即无需任何额外的私有标签,搜索引擎就可以判断页面是否有为移动设备所设计。