z-index 的最大值与最小值
z-index 是一项能够指定元素在一个层叠上下文中的层叠顺序的属性。有时候比如在做书签栏插件时,会需要保证将一个元素放置在页面最上层,那么 z-index 的最大值是多少呢?
先给结论,可以在浏览器中安全使用的 z-index 最小值、最大值为:
-2147483648 ~ 2147483647
也就是
-(2**31) ~ (2**31)-1
(自 CSS2.1 起允许为 z-index 设定负值)
具体测试结果可见下表,数据来自 Eric Puidokas:
| 浏览器 | z-index 最大值 | 超过最大值时 z-index 值 |
|---|---|---|
| IE 6 | 2147483647 | 2147483647 |
| IE 7 | 2147483647 | 2147483647 |
| IE 8 | 2147483647 | 2147483647 |
| Firefox 2 | 2147483647 | 超出最大值时元素消失 |
| Firefox 3 | 2147483647 | 0 |
| Safari 3 | 16777271 | 16777271 |
| Safari 4 | 2147483647 | 2147483647 |
| Opera 9 | 2147483647 | 2147483647 |
上述测试所用测试页面:Testing z-index maximum values
可以看到大部分浏览器对于 z-index 的最大值都设定为 2147483647,而对于最大值限定为 16777271 的 Safari 3 来说,超出最大值后的 z-index 值也会被设定为 Safari 3 下的最大 z-index 值,不会导致相应元素消失。而将 z-index 设定为比 2147483647 更大的值则有使相应元素在某些浏览器上消失的风险了。
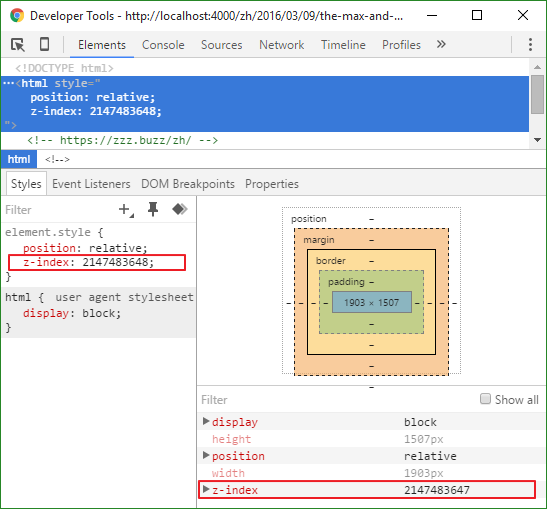
下图是在 Chrome 浏览器下设定超过 z-index 最大值时,z-index 被自动降为最大值的例子。

另外,尽管可以通过将一个元素的 z-index 值设为最大值来保证将其放在顶部,但是设计页面结构的时候应当对各元素的层叠顺序有所规划,而避免使用大 z-index 来放置元素。只在设计如书签栏插件等,对当前页面没有相应了解,又需要保证元素在顶层时使用。