Disqus 中文化
Disqus 是一款优秀的评论系统,目前也已被本地化为多种语言,可惜的是目前并未完成针对中文语言的翻译,也无法直接在 Disqus 的后台管理页面中设置中文。尽管如此,我们还是有一些方法用上中文化的 Disqus。

设置 Disqus 全局语言为中文
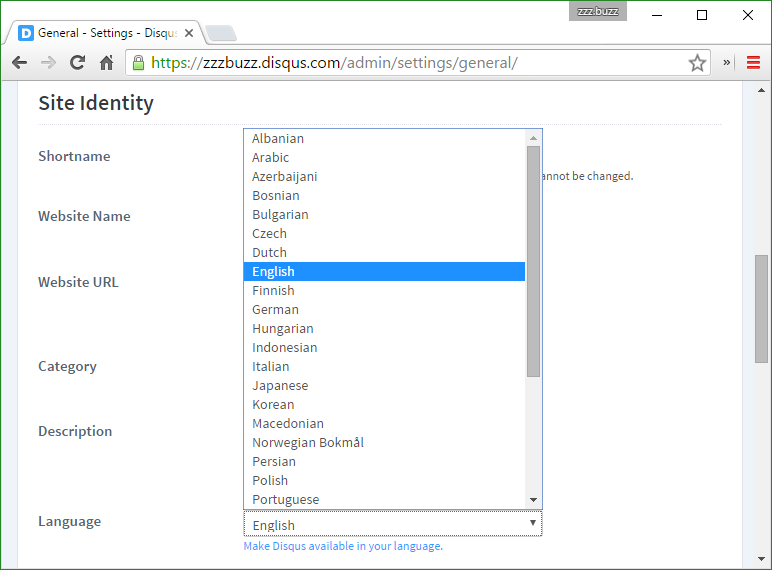
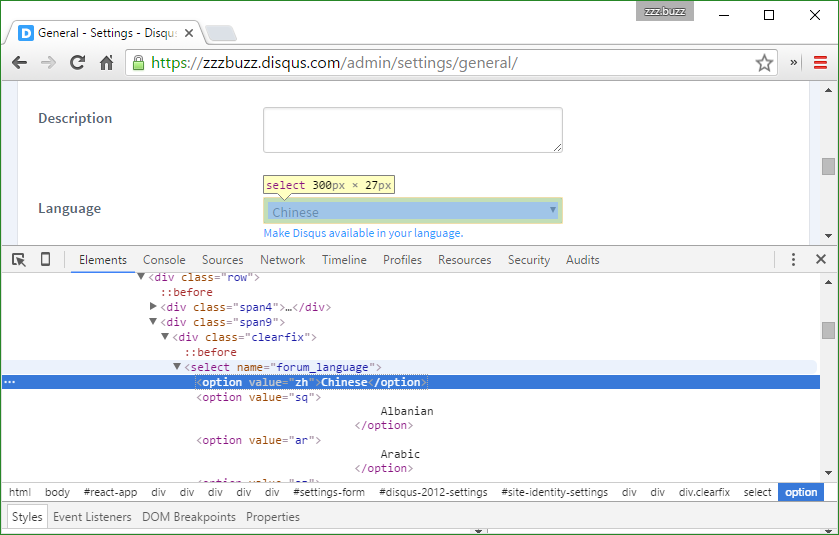
虽然在 Disqus 的后台页面的语言设置中没有中文选项,但我们还是可以通过审查元素,修改页面,并填入中文语言代码 zh 的方式来设置 Disuqs 的语言为中文或者其他并未列出但存在部分或全部翻译的语言。具体如下图所示:

在保存设置后,Chinese 字样应当能够正常显示在 Language 一栏内。这也可以作为验证修改成功的一个标志。
除了设置 Disqus 的全局语言,我们也可以针对某一特定页面来设置 Disqus 的语言。
Disqus 语言代码
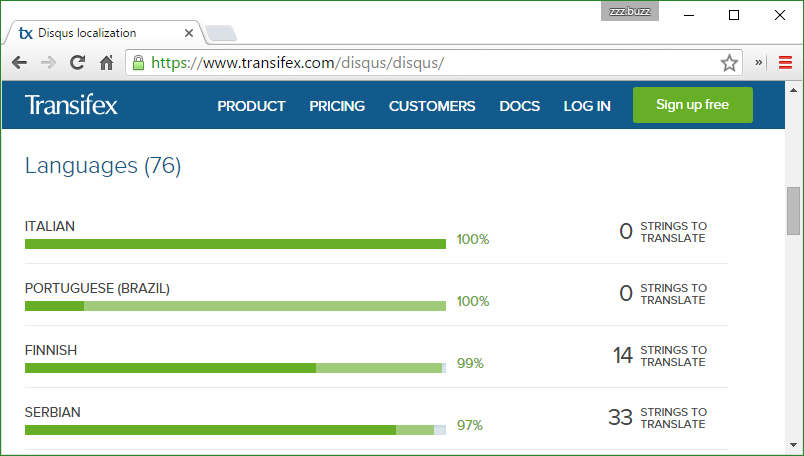
Disqus 的本地化藉由 Transifex 网站来协作进行,通过进入 Disqus 翻译项目 的地址,我们可以看到 Disqus 已经完成或正在进行翻译的语言。

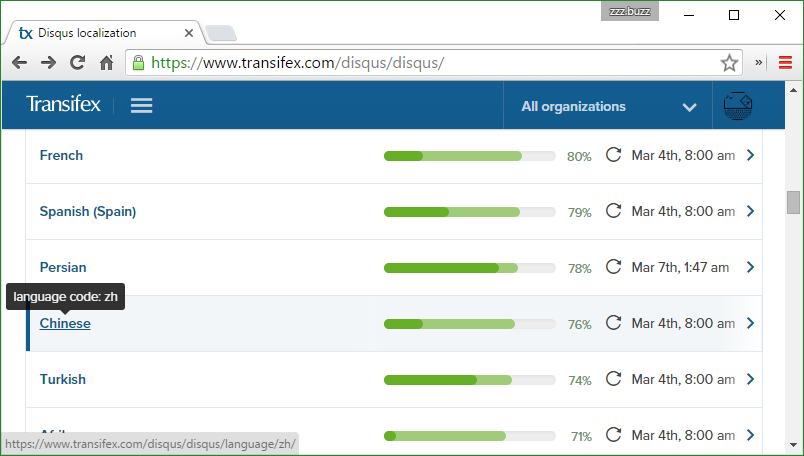
不过这份列表只列出了相关语言的名字,语言名字与语言代码的对应关系可以在该页面上查看。也可以在登录后,通过将鼠标悬浮在语言名称上,查看语言对应的语言代码。

如:
| Language | 语言 | 语言代码 |
|---|---|---|
| English | 英文 | en |
| Chinese | 简体中文 | zh |
| Chinese (Taiwan) | 繁体中文 | zh_TW |
设置 Disqus 在某一特定页面上显示为中文
本文开头提到 Disqus 是一款优秀的评论系统,事实也确实如此, Disqus 不仅支持多种语言(虽然当下中文尚未得到完整支持),还支持在不同的页面上显示为不同的语言。详细可参考官方文档 - Multi-lingual websites。
如本博客同时有英文页面和中文页面,我就可以在英文页上显示英文的 Disqus,而在中文页上显示中文的 Disqus。
在 Disqus 的通用安装代码中,有如下代码片段:
var disqus_config = function () {
this.page.url = PAGE_URL; // Replace PAGE_URL with your page's canonical URL variable
this.page.identifier = PAGE_IDENTIFIER; // Replace PAGE_IDENTIFIER with your page's unique identifier variable
};
在这个设置中还可以添入以下代码来设置当前页面中的 Disqus 所使用的语言。
this.language = "zh"; // Disqus 显示语言
如本页面配置完后如下所示:
var disqus_config = function () {
this.language = "zh";
this.page.title = "Disqus 中文化";
this.page.url = "https://zzz.buzz/zh/2016/03/08/disqus-in-chinese/";
this.page.identifier = "/zh/2016/03/08/disqus-in-chinese/";
};
在页面上的显示效果如下:

另外,如果在 disqus_config 中没有设置 this.lanuage 的话,Disqus 所用的语言就是在 Disqus 后台管理页面中所设置的语言。
美中不足的是,可以看到尽管设置了语言为中文,评论框内还是有英文出现。毕竟目前中文还未得到完整翻译,也暂未加入到官方支持的语言列表中。