关于 z-index 那些你不知道的事
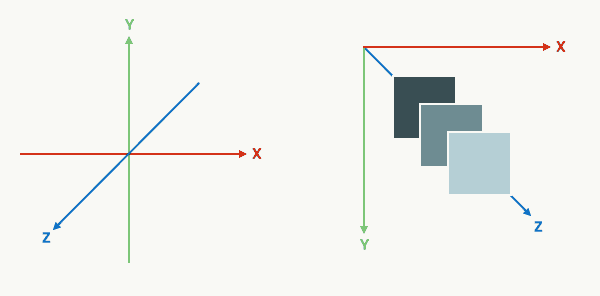
在一张网页上,如果我们想要在合适的位置放置我们的元素,可以通过设置 position, top, right, bottom, left, margin 等来实现,如果元素还会与其他元素发生重叠时,我们就需要考虑这些元素在 DOM 中的相对位置,有时还需要设置 z-index 以使元素间具备合适的层次关系。
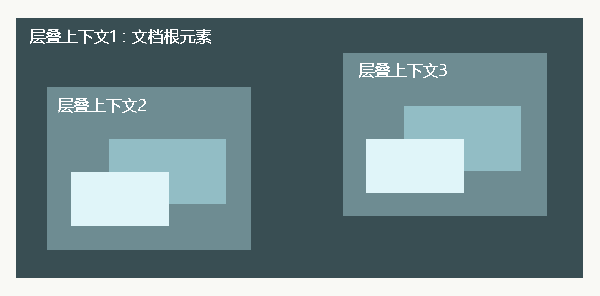
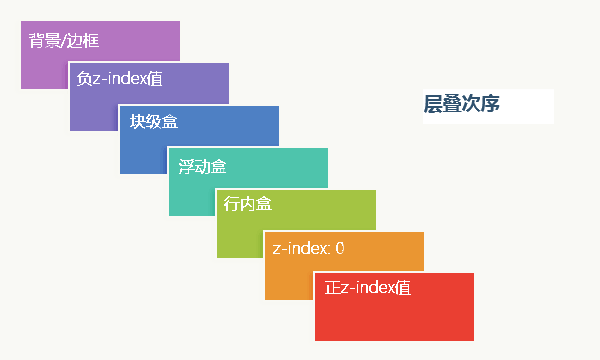
关于 z-index,这个属性看起来比较简单,有着高 z-index 值的自然就会被放置在较上层,有着低 z-index 值的自然会被放在较下层。然而事情并没有想象的那么容易,只是单纯的看 z-index 值的话,我们会发现有时候,具有低 z-index 值的元素也有可能显示在有高 z-index 值的元素之上。要了解这背后的逻辑,我们需要了解一些关于 z-index,关于层叠上下文(Stacking Context),关于层叠次序(Stacking Order)的知识。
最近在 Tuts+ 上看到有介绍 z-index 背后的一些机制的一篇文章,详细介绍了层叠上下文、层叠次序的概念,还给出了规律总结,对于理解 z-index 很有帮助,便略做翻译。
由于目前在 Tuts+ 上只能翻译文本,而不能翻译图片,故将翻译后的图片贴在此处,权当补充。