Computed height of table cell in IE
The computed height of table cell is not consistent between IE/Edge and other browsers.
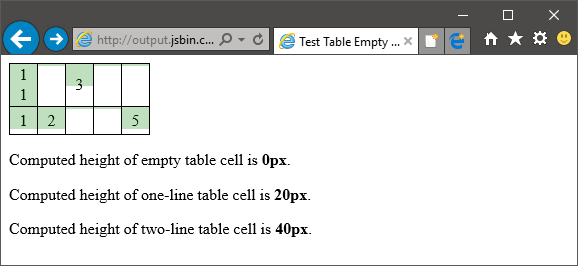
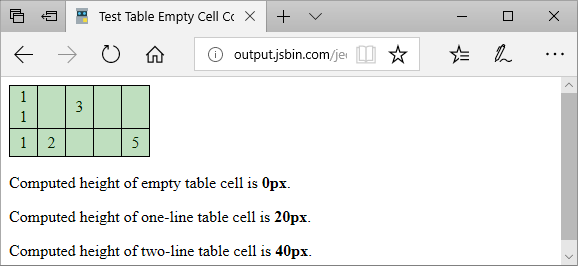
In IE/Edge,
the computed height equates to the line-height multiplied by the number of lines;
in the case of an empty cell, it's computed to 0px.
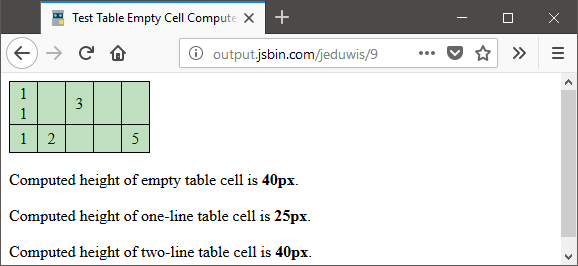
while in all other browsers,
the computed height equates to the actual height of the content (depending on CSS height and actual height);
in the case of an empty cell, it computes to the actual row height of the table cell.
Here is an JS Bin of the test:
IE:

Edge:

Firefox:

So be careful if you're writing code which references this value. For example, writing CSS in percentage values with respect to table cell computed height.