Forward and Backslashes in URLs
A Uniform Resource Locator (URL), colloquially termed a web address, is a reference to a web resource that specifies its location on a computer network and a mechanism for retrieving it. A URL is a specific type of Uniform Resource Identifier (URI).
The Syntax
As a URL is a specific type of URI, it conforms to the syntax of a generic URI, which is of the form:
scheme:[//[user[:password]@]host[:port]][/path][?query][#fragment]
And there are some points regarding the use of slash:
- Two slashes (
//): This is required by some schemes and not required by some others. In the case of URL, there is a host specified, thus the two slashes are required. - A path, which contains data, usually organized in hierarchical form, that appears as a sequence of segments separated by slashes. The path must begin with a single slash (
/) if an authority part ([//[user[:password]@]host[:port]]) was present, and may also if one was not, but must not begin with a double slash.
So we know that, by definition, forward slashes (/) should be used in URLs
- to separate protocol (scheme) part and host (authority) part;
- to separate path segments;
- to begin a path.
Experiments of Mixing Slashes
However, in reality, browsers are tolerant enough to accept URLs written with backslashes and even mixed slashes.
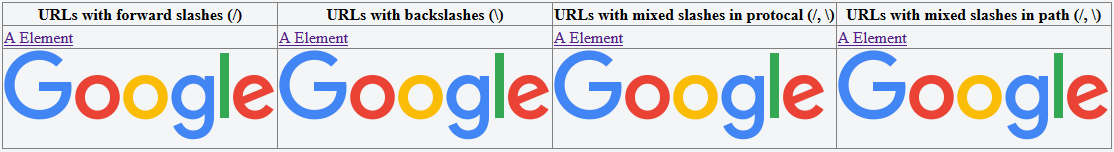
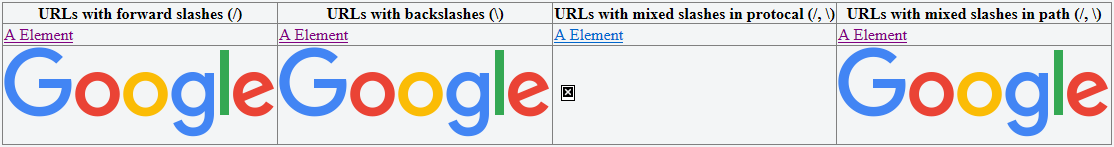
Here is a JSFiddle to test URLs written with various forms of slashes, and screenshots of the results on Firefox and Edge.


I've tested it on IE, Edge, Firefox, Chrome and Safari. And found that all those browsers accept URLs written with forward slashes (/, the correct form), URLs written with backslashes (\, an incorrect form) and URLs written with mixed slashes in their path part (/ & \, another incorrect form).
Besides, Firefox, Chrome and Safari even accept mixed slashes used after the protocol part (e.g. http:/\, https:\/), while IE and Edge do not accept this use.
A side note here: \ is not speical in HTML and requires no escaping.
Conclusion
Now we know that, even if we write URLs in incorrect syntax, browsers will still recognize them.
However, it's alwasys good to follow the standard. Learning how browsers work in reality is for help in coding and debugging rather than advocating doing things the wrong way.