Prevent Tooltip over Truncated Text in Safari
- What's Truncated Text
- When this kind of tooltip will be present
- How to prevent this behavior
- More Readings
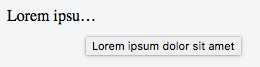
Normally, a tooltip is made available to the user when an HTML element has a title attribute. However, on Safari, even if an element has no title attribute, it may get an associated tooltip when the element contains truncated text.

What's Truncated Text
Truncated text is a string with part of it overflows its container and that overflowing part shown as ellipsis.
Usually, the container element will have the following CSS and a (max-)width set.
.text-container {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
A live example is available at JSFiddle.
When this kind of tooltip will be present
Firstly, this behavior is Safari only.
And happens when
- Text is truncated;
- And the container element has no title attribute or title attribute has no content.
Check the JSFiddle mentioned above for a live example.
How to prevent this behavior
Add a title attribute
The most obvious solution is to add a title attribute to the container element.
Then we still have a tooltip, but with custom content. Though most of time, we simply want to remove the tooltip…
Add a block-level element inside the container
This is kind of a hack, but it works with no more side effects.
Take the following html snippet as an example. Here the style associated with .text-container is defined above in this post.
<div class="text-container" style="width: 100px">
Lorem ipsum dolor sit amet
</div>
To achieve the hack, we may use HTML only or CSS only.
HTML only solution:
<div class="text-container" style="width: 100px">
Lorem ipsum dolor sit amet
<div></div>
</div>
CSS only solution:
.text-container::after {
content: '';
display: block;
}
Note: The block-level element inside the container must be placed after text content. Otherwise, overflowed text will get clipped instead of being shown as an ellipsis in IE/Edge.
Use CSS pointer-events: none
The tooltip over truncated text in Safari is a result of pointer events of the container element. Thus, we can add pointer-events: none to it to prevent the tooltip. Though this makes the container element unable to respond to other pointer events as well. So not recommended.
More Readings
WebKit Bugzilla:
- 66178 – Add an option to automatically show tooltips (with the full text) over truncated text
- 114304 – Provide a way to prevent tooltip containing the full text over truncated text
StackOverflow: